MVX模式
MVC设计模式
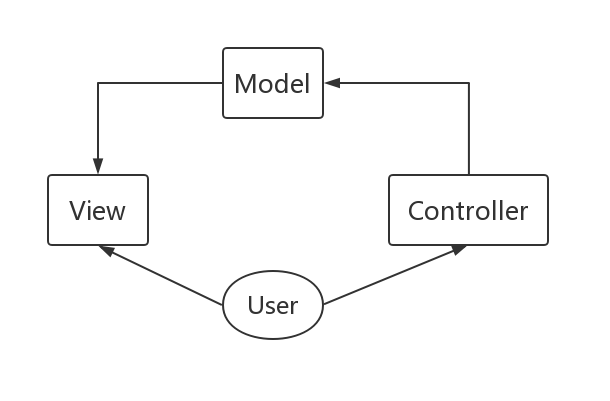
MVC设计模式是应用最广泛的架构之一,一般来说MVC分为:Model(模型层),Controller(控制器层),View(视图层)
这主要是基于分层的目的,让彼此的职责分开
View一般都是通过Controller和Model进行联系的,Controller是Model和View的协调者,View和Model不能直接的进行通信,基本联系都是单向的
MVC要实现的目标是将软件用户界面和业务逻辑分离以使代码可扩展性、可复用性、可维护性、灵活性加强。

用户可以通过Controller来操作Model以达到View视图的变化,然后用户可以观察到View层,也就是我们平常所说的视图层
MVP设计模式
MVP是从MVC模式演变而来的,他们的基本思想有着相通的地方,Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示

在MVP中,Presenter完全把View和Model进行了分离,主要的程序逻辑在Presenter里实现,而且,Presenter与具体的View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View的时候可以保持Presenter不变
MVVM
MVVM的代表框架有AngularJS、VueJS等
相比于前面两种模式,MVVM只是把MVC的Controller和MVP的Presenter改成了ViewModel,View的变化会自动更新到ViewModel,ViewModel的变化也会自动同步到View上显示
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。 ——摘自百度百科